經過前幾天的規範導讀,大家肯定意猶未盡吧!
但跟大家說個壞消息,即使大家非常喜愛這個主題,還是要跟大家說聲不好意思,因為這將會是「純」規範導讀的最後一篇,接下來就會繼續回到「寐偲」咒語的介紹,讓我們好好把握最後只看規範的時光吧!
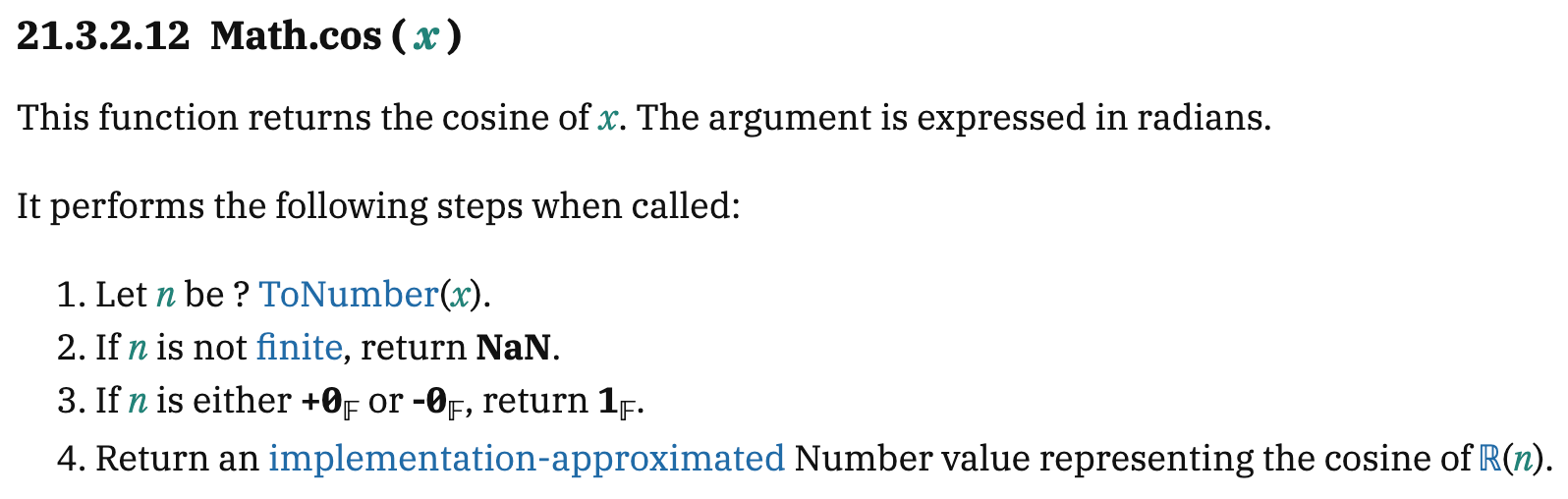
認識抽象操作跟數字類型標籤後再回來看看之前看過的規範:
幾乎都沒問題了!但implementation-approximated是什麼,為什麼不直接回傳 ℝ(n)的 cos 值?一起進去看看吧!

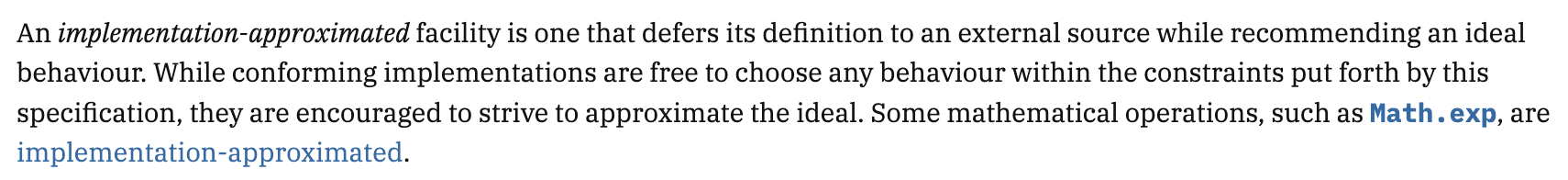
An implementation-approximated facility is one that defers its definition to an external source while recommending an ideal behaviour.
--ECMAScript
「實作近似值的功能會交給外部引擎來做,同時規範也會給一個建議的理想行為。」
While conforming implementations are free to choose any behaviour within the constraints put forth by this specification, they are encouraged to strive to approximate the ideal.
--ECMAScript
「雖然實作時只要在規範的限制範圍內就可以自由選擇任何行為,但規範還是鼓勵他們努力接近理想行為。」
Some mathematical operations, such as Math.exp, are implementation-approximated.
--ECMAScript
「有些數學操作就是實作近似值,例如Math.exp」
喔!看完這一段大概可以回想到前幾天講到的誤差,我們遇到有些三角函數的值跟我們平常認知的值不太一樣,為什麼會有這些誤差就是因為每個引擎計算出這些數學值方式不太一樣,但不管如何計算實作,只要結果符合規範要求就可以被接受。
所以只要足夠靠近,無論引擎用何種方法實現都沒關係~
參考資料:
ECMAScript-implementation-approximated
